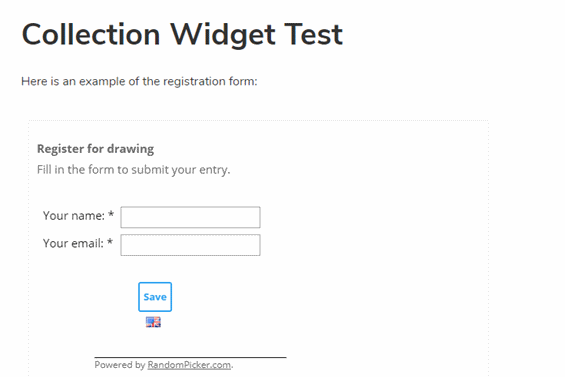
WordPress is the king of today’s internet. Even the world‘s most famous brands use WordPress. Here is a short tutorial on how to embed a RandomPicker form into your WordPress website. RandomPicker provides a registration module – it’s a simple form where participants can submit their name, email, address or any other text information. The data is stored directly in the RandomPicker database so you don’t need to import them manually. You can read more about the collection form and widget here. WordPress can be managed with its standard editors (Classic Editor or Gutenberg). Many WordPress admins use builders to enhance features and the look of their webpages without coding. The most popular builders are Elementor, Divi or Beaver Builder.
Activate the form
Go to the RandomPicker project you want to embed and make sure the collection form is activated in the project settings: Entries > Collect by widget > Form is active = On. Then log in to your WordPress administration and go to the page or post where you plan to add the form.
How to add the collection form in the Classic WordPress Editor or Gutenberg
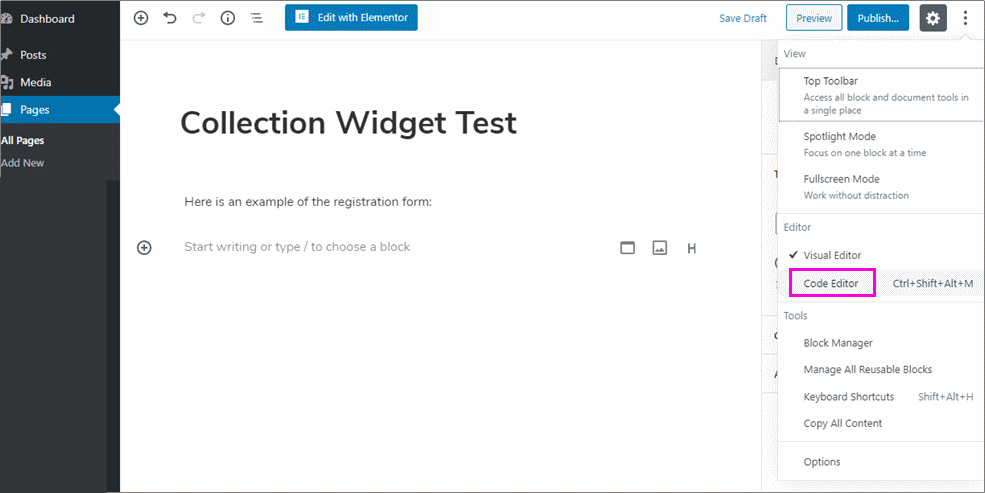
- Switch from to the Code editor view (in the three dots menu in the right top corner):

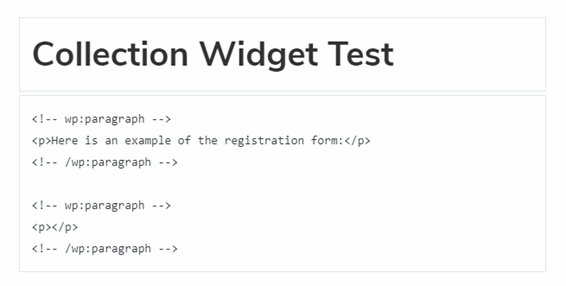
The content of your website will be displayed as source code now:

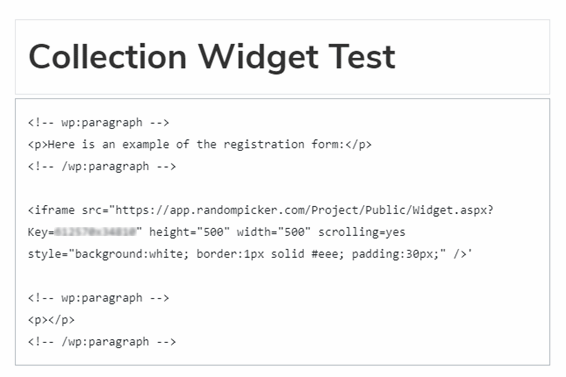
Now paste the code for the widget into the desired section of your page:

Next, you can adjust the parameters inside the iframe tag – size, colors, and other styling using common HTML and CSS attributes. Click the Preview button so you can see the result.

When finished, switch the WordPress setting from Code Editor back to Visual Editor and that’s it – the collection widget is ready. Please note that the code is only an example and that you need to paste in your unique code which you can find at the bottom of the widget setting page.
How to add the collection form in Elementor
If you use the Elementor to build your WordPress website, it’s very easy to embed a collection widget for your giveaway.
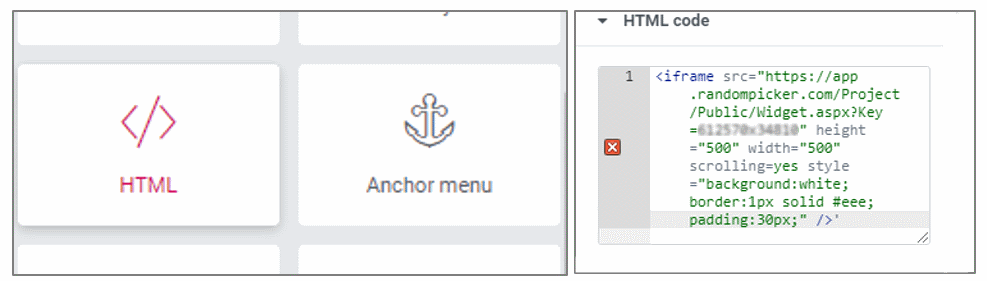
- Find the HTML tile in your Elementor panel and drag it to the desired place
- Paste the Random Picker widget code into the HTML code field and save.
You will instantly see it in the preview. You can adjust the size, color and other HTML/CSS parameters of the widget so it looks good on your page.

How to add the collection form in Divi
Embedding the collection widget to your page using the Divi builder is also very easy and straightforward:
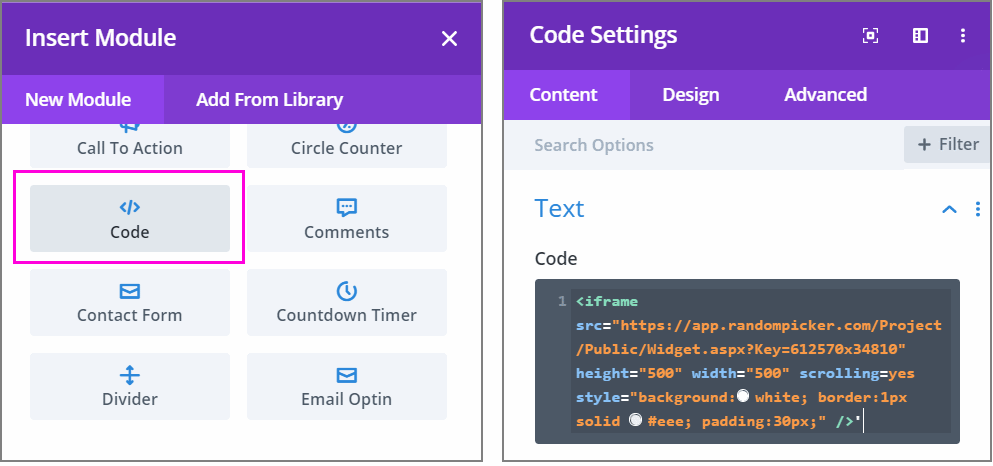
- Find the Code module in your Divi panel and add it to the desired place.
- Paste the Random Picker widget code into the content field and that’s it. You can adjust the size, color and other HTML/CSS parameters of the widget and your page is ready.