RandomPicker provides an easy way how to collect entries from your participants. You can send them to our registration form or embed the widget form on your page. People will submit their entry directly to RandomPicker so you don’t need to import them manually.
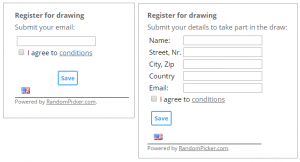
Here is what it looks like:

How to set up the registration form:
Go to the Overview page of your project. You can find the Registration form button in section 2: Add, collect and manage entries.
- Activate the form (check Form is active). The preview will appear on the right.
- Define whether people can submit duplicate entries or unique entries only.
- Enter a short instruction for participants.
- You can add up to 5 fields so you can collect up to 5 different details (for example name, email, street, city, custom question).
- Enable or disable the consent checkbox and enter your Terms & conditions field.
- Click on “Refresh preview” to see the final layout.
- The form is ready to deploy now.
You can also publish the form link so people go to this unique page and fill in their entry – you can find its link on the bottom of the form page.
https://app.randompicker.com/enter/YourProjectCodeHere
Embedding a widget on your website
You can also embed a registration form widget into your page. Just place a short HTML source code. If you use WordPress, switch from visual editor to Text editor first.
Copy the small source code on the bottom. It should look like:
<iframe src=”https://app.randompicker.com/Project/Public/Widget.aspx?Key=YourProjectCodeHere” />
You can apply all common iFrame attributes (height, width, frameborder, scrolling and style) to adjust the widget.
<iframe src=”https://app.randompicker.com/Project/Public/Widget.aspx?Key=YourProjectCodeHere” width=”450″ height=”500″ frameborder=”0″ scrolling=”no” />
Related article: Integrating RandomPicker form into WordPress
Availability
RandomPicker collection widget is available for the following plans: Standard Plan, Advanced Plan, RandomPicker for Nonprofits. See Pricing for further details.